Bạn dùng cách này để đẩy data từ landingpage, chatbot, messenger … về Base của Larksuite một cách dễ dàng.
Nguyên tắc chung thì vẫn cần có cái app dev của lark, đăng ký tại đây nhé. Điền thông tin cơ bản cho xong rồi kéo xuống phần Permissions & Scopes -> Manage scopes bạn tích chọn tất cả các quyền rồi xin quyền 1 thể nhé. Tiếp theo là tạo phiên bản rồi xác nhận là được. Cái này các bạn tự tìm hiểu
Chuẩn bị
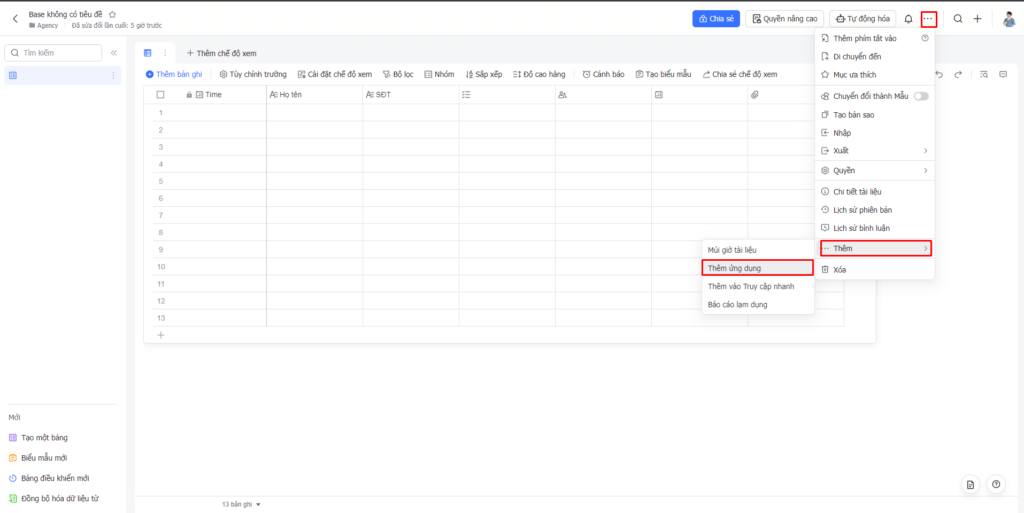
Tạo 1 base trên larksuite. Bạn thêm ứng dụng (app dev) vào base nhé.

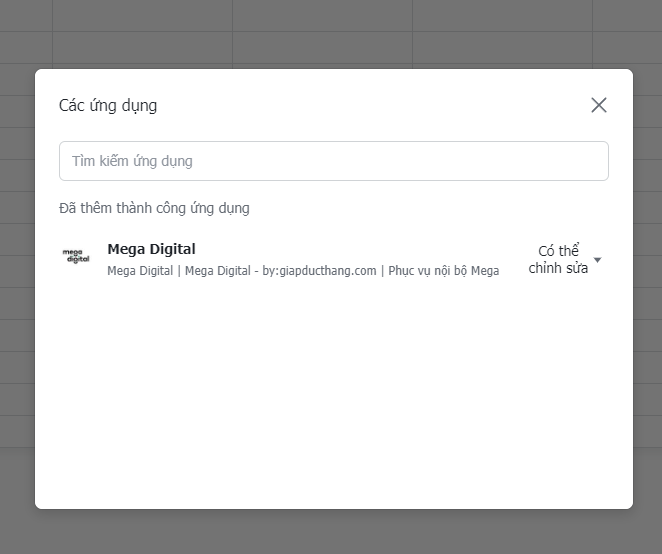
Bạn gõ tên ứng dụng đã tạo và chọn nhé. Lưu ý là để quyền chỉnh sửa và ấn Thêm. Làm như ảnh dưới là được.

Hiện như này là đã thành công.
Lưu ý: Tuyệt đối không được bật cái quyền nâng cao ở cái base lên nhá. Bật lên là khỏi ghi dữ liệu vào đâu. Cái cách này nó chỉ được thế thôi vì dùng app_accesss_token nên sẽ không được full quyền.
Cách 1: Dùng chatbot
Với cách này thì bạn sẽ đẩy được tất cả khách hàng nhắn tin trên page. Thích thì build luôn cái tracking messenger cũng được. Nhưng mình chỉ hướng dẫn cách đẩy thôi nhé không hướng dẫn làm cái tracking đó đâu vì nó còn liên quan đến workflow cũng như các rule và cách tối ưu nữa.
Cách này mình dùng chatbot. Các bạn đăng ký tại đây nhé.
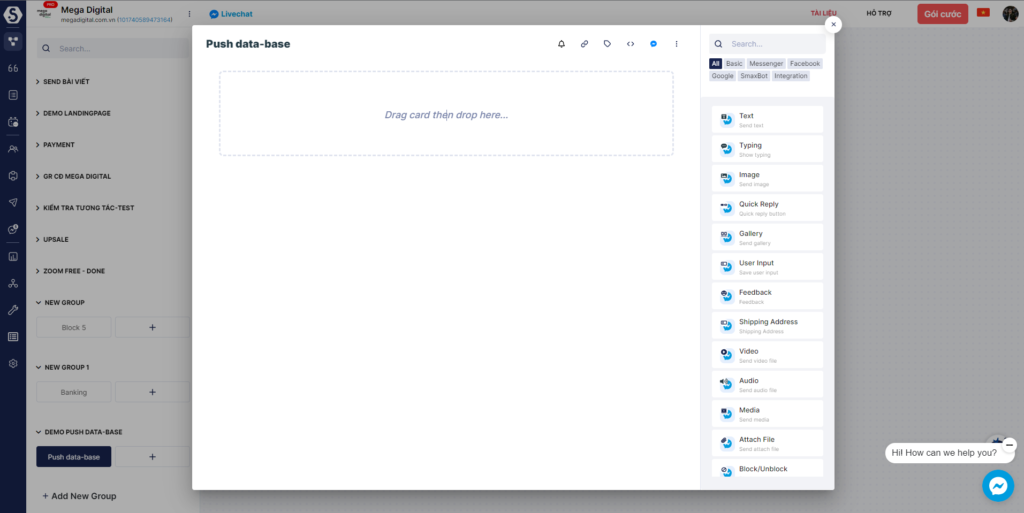
Tiếp theo bạn tạo bot -> gắn page của bạn vào -> tạo block mới -> đặt tên (như hình dưới)

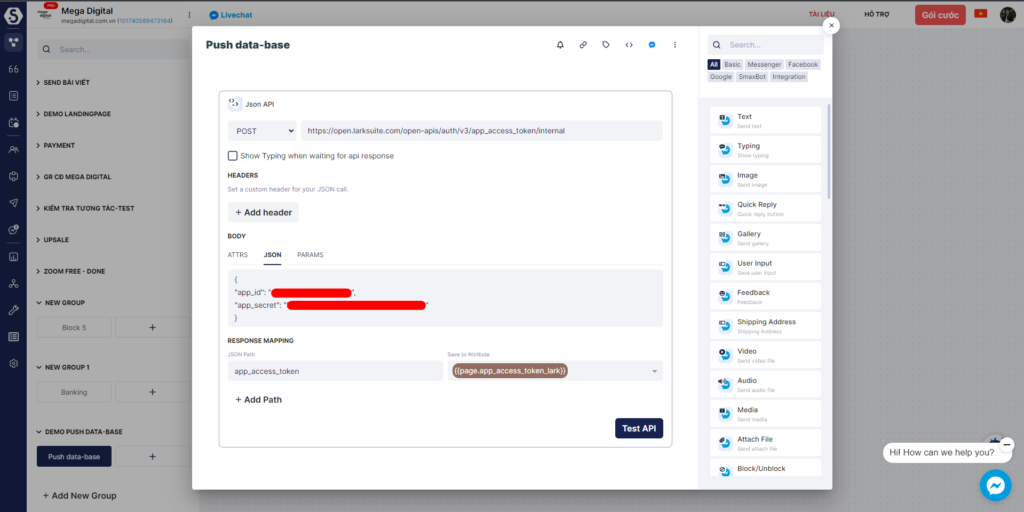
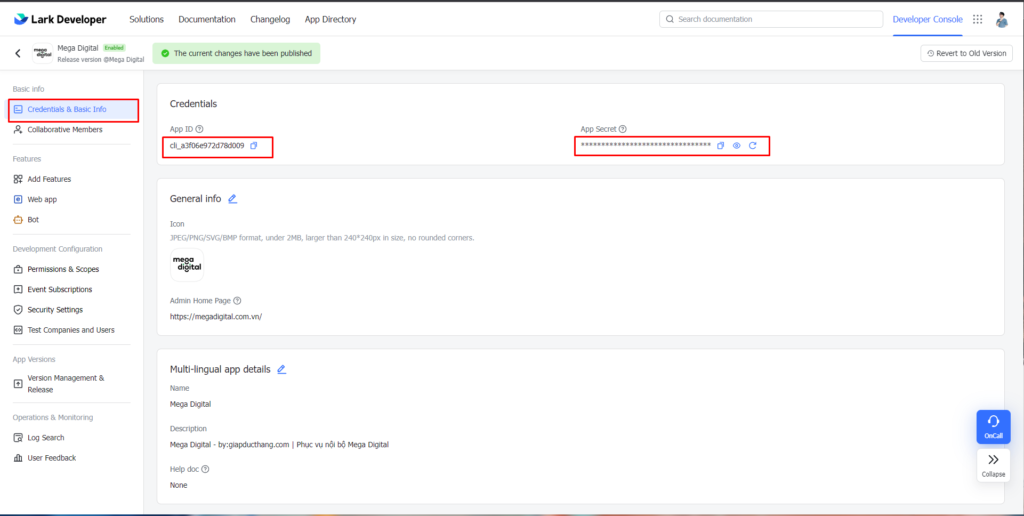
Bạn thêm thẻ Json API và setup như ảnh dưới. Cứ gõ y nguyên là được nha. 2 chỗ tô màu đỏ đó là cái ID app và cái Secret của app. Thẻ Json API này có chức năng là lấy cái app_access_token để chuẩn bị ghi dữ liệu

URL: https://open.larksuite.com/open-apis/auth/v3/app_access_token/internal
Mã nếu ai cần copy nha:
{
"app_id": "cli_xxxxx",
"app_secret": "Beexxxxx"
}
Chỗ tô màu đỏ đó là cái ID app và cái Secret của app mình khoanh đỏ bên dưới nhé.

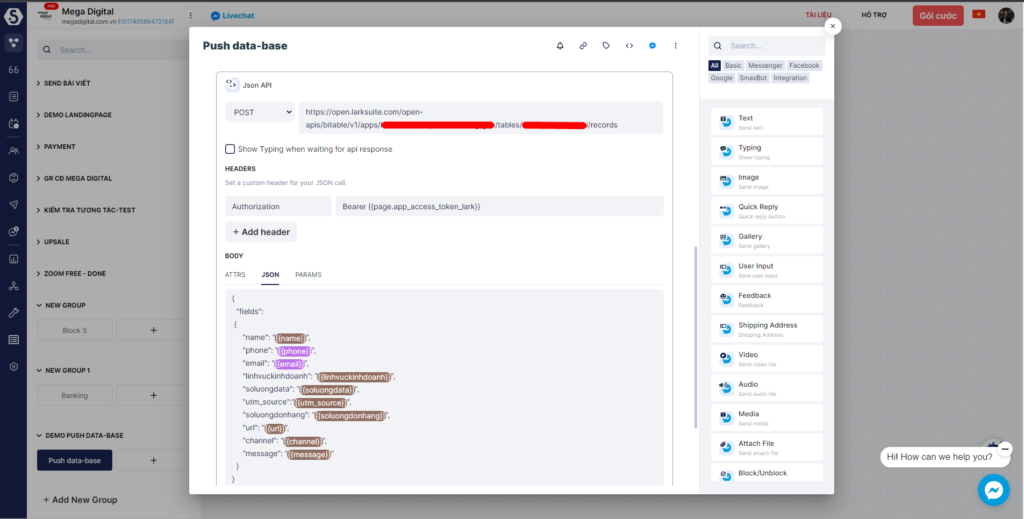
Tiếp tục lại thêm 1 thẻ Json API nữa. Thẻ này dùng để ghi dữ liệu vào Base, thẻ này có sử dụng đến app_access_token vừa lấy. Setup như ảnh dưới đây

Cấu trúc thẻ sẽ là:
URL: https://open.larksuite.com/open-apis/bitable/v1/apps/id_base/tables/id_table/records

Authorization: Bearer {{page.app_access_token_lark}}
{
"fields":
{
"name": "{{name}}",
"phone": "{{phone}}",
"email": "{{email}}",
"linhvuckinhdoanh": "{{linhvuckinhdoanh}}",
"soluongdata": "{{soluongdata}}",
"soluongdonhang": "{{soluongdonhang}}",
"message": "{{message}}"
}
}Chọn muốn ghi dữ liệu gì thì chọn cái đó.
Lưu ý: Tên cột trên Base cần giống với tên cột ở Json API
Nếu cảm thấy khó quá thì clone về cho nhanh nha. Link clone tại đây, bạn mang về tự thay nhé
Cách 2: Dùng n8n
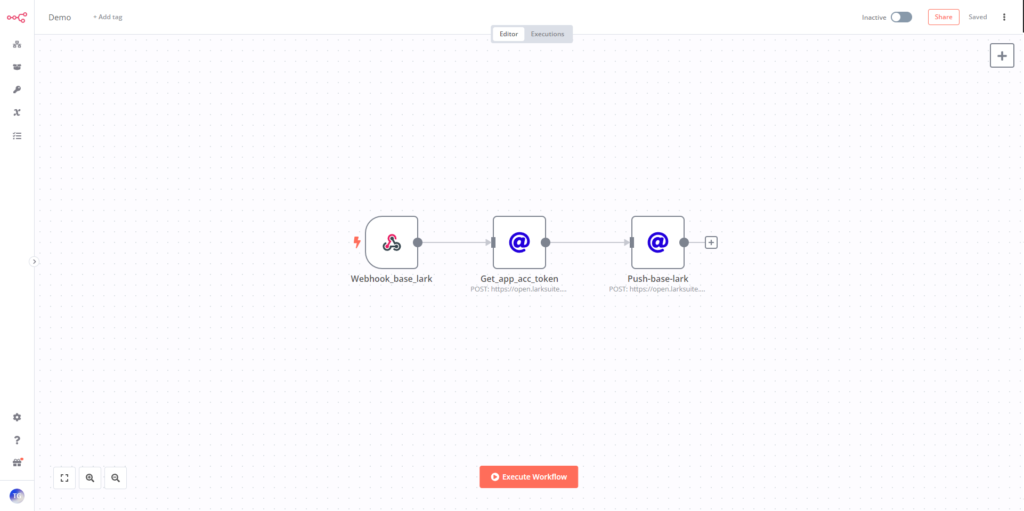
Cấu trúc sẽ như ảnh bên dưới.

Chức năng mình có note rõ ở tên nha.
Webhook: Để đón data từ hệ thống khác bắn qua. Ví dụ là nhận từ landingpage.
Bạn lấy link webhook để gắn vào hệ thống là được.
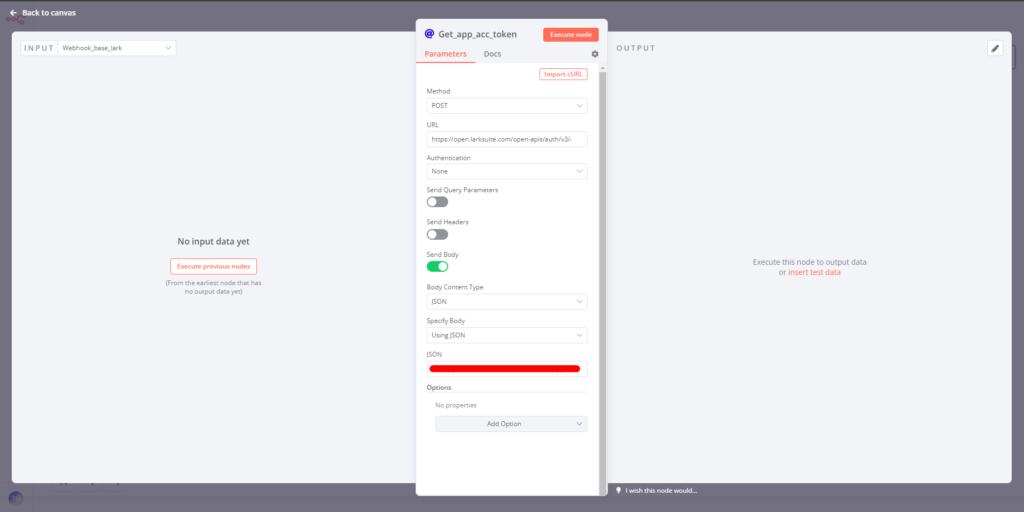
HTTP Request ở giữa: là để get app_access_token

URL: https://open.larksuite.com/open-apis/auth/v3/app_access_token/internal
{
"app_id": "cli_xxxxx",
"app_secret": "Beexxxxx"
}
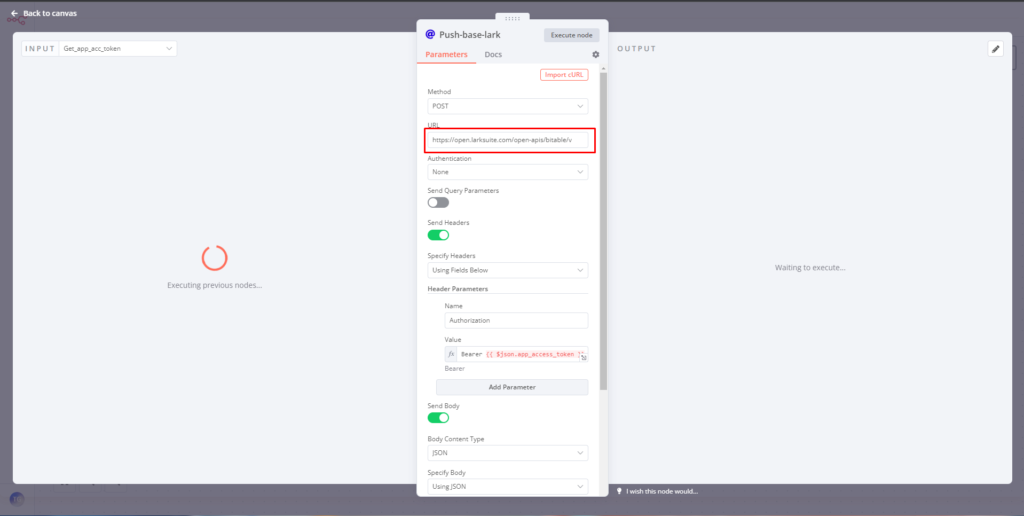
Setup xong ấn nút Execute note ở phía trên cho hệ thống nó chạy nhéHTTP Request cuối cùng: là để ghi dữ liệu lên trên Base

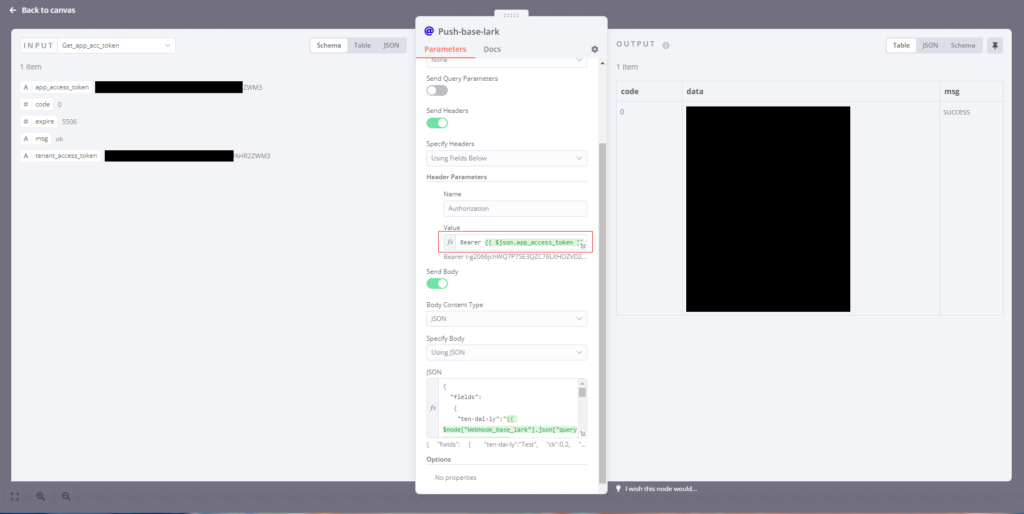
Chỗ khoanh đỏ thì điền URL này:
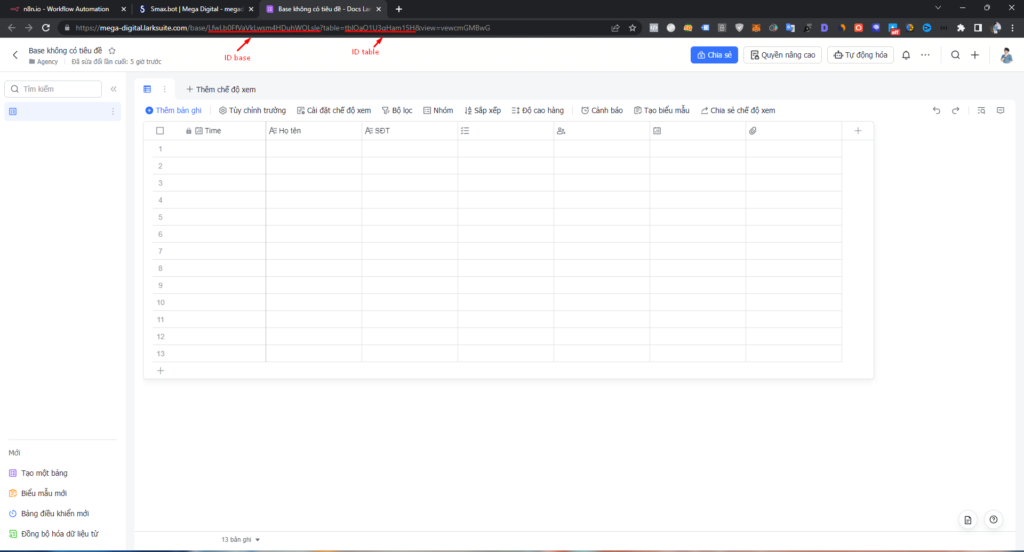
https://open.larksuite.com/open-apis/bitable/v1/apps/id_base/tables/id_table/records

Ở Header Parameters, bạn ấn vào nút mũi tên bé bé ở bên dưới góc phải chỗ mình khoanh đỏ. Bạn ấn để mở 2 cái mục này

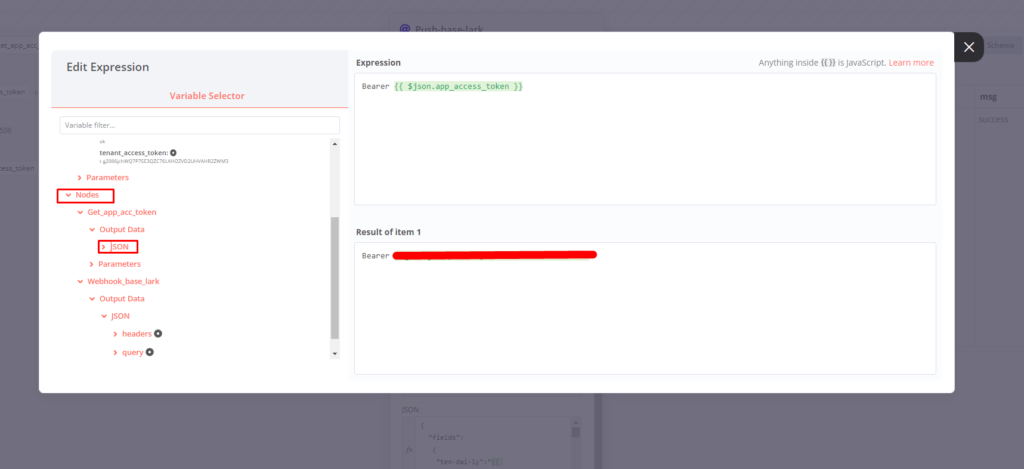
Phần Expression bạn nhập Bearer và kéo phần app_access_token vào.
Result of item 1 chính là phần nội dung hiển thị.

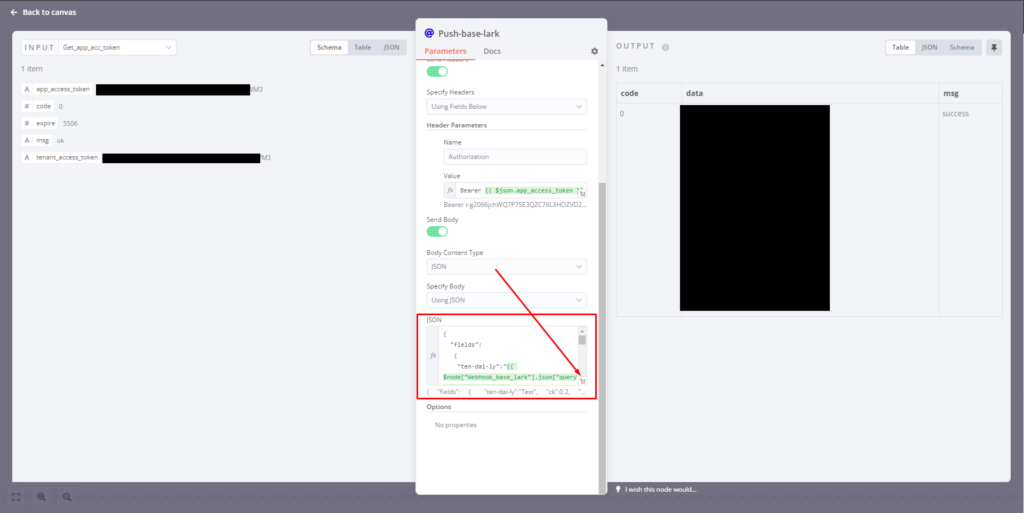
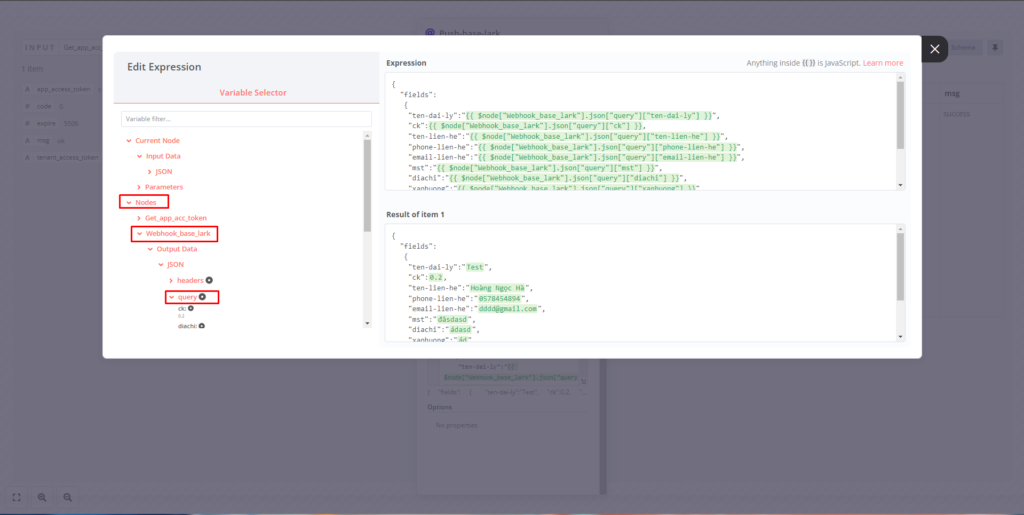
Phần Send Body bạn ấn vào khu vực mình khoanh đỏ nhé.

Cũng làm tương tự như bên bước bên trên.
Hi vọng mọi người làm thành công.
Đăng ký nhận thông báo qua email khi có bài viết mới tại đây
Bạn có thể xem thêm các bài viết về Facebook Ads tại đây
TikTok Ads tại đây
Khóa học về tối ưu quảng cáo tại đây ( nội dung có tính chuyên môn cao, tư duy cao có thể không thích hợp với một số người, nên cân nhắc trước khi xem )